Download Display Svg Image In Html - 244+ Popular SVG Design Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-k266.blogspot.com/2021/04/display-svg-image-in-html-244-popular.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Display Svg Image In Html - 244+ Popular SVG Design File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Display Svg Image In Html - 244+ Popular SVG Design Does svg have strong support by common browsers? How do i actually display the image that the svg represents? Svg stands for scalable vector graphics. Svg is supported by nearly all major browsers except ie i think but that also can be rendered with some plugin. Is there a way to display an image inside svg circle ?
Is there a way to display an image inside svg circle ? Does svg have strong support by common browsers? How do i actually display the image that the svg represents?
Does svg have strong support by common browsers? Svg stands for scalable vector graphics. Svg is supported by nearly all major browsers except ie i think but that also can be rendered with some plugin. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. Is there a way to display an image inside svg circle ? How do i actually display the image that the svg represents?
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Is there a way to display an image inside svg circle ?

HTML SVG | 10 Amazing Examples of HTML Scalable Vector ... from cdn.educba.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Display Svg Image In Html - 244+ Popular SVG Design - Popular File Templates on SVG, PNG, EPS, DXF File Svg is an image format for vector graphics. It's basically markup, like html for creating svg images, most people use a vector graphics editor like inkscape or illustrator. The svg image is then shown in the html page, just like any other image. What i have noticed however is that the graphics do tend to look. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. The html <svg> element is a container for svg graphics. How do i actually display the image that the svg represents? Does svg have strong support by common browsers? Iframes do have a fallback mechanism, as you can see, but browsers only display the fallback if they lack. If your image in the svg file is wider or taller than these numbers, only part of the svg image will be displayed.
Display Svg Image In Html - 244+ Popular SVG Design SVG, PNG, EPS, DXF File
Download Display Svg Image In Html - 244+ Popular SVG Design Svg is an image format for vector graphics. The html <svg> element is a container for svg graphics.
Svg is supported by nearly all major browsers except ie i think but that also can be rendered with some plugin. Does svg have strong support by common browsers? Svg stands for scalable vector graphics. Is there a way to display an image inside svg circle ? How do i actually display the image that the svg represents?
You can embed svg graphics directly into your document using the html5 <svg> element. SVG Cut Files
JavaScript jQuery UI plugin for creating vector based (SVG ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Is there a way to display an image inside svg circle ? The html <svg> element is a container for svg graphics.
Android-er: Android WebView: display SVG using HTML and ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Does svg have strong support by common browsers? Svg stands for scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Countdown Timer Remaining Or Clock Counter Scoreboard With ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. How do i actually display the image that the svg represents? Does svg have strong support by common browsers?
html - SVG as source in tag not displaying in Internet ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is supported by nearly all major browsers except ie i think but that also can be rendered with some plugin. Svg stands for scalable vector graphics. Is there a way to display an image inside svg circle ?
AJAX logo vector for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Does svg have strong support by common browsers? Svg stands for scalable vector graphics. Is there a way to display an image inside svg circle ?
Calling phone vector icon | Pre-Designed Photoshop ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is supported by nearly all major browsers except ie i think but that also can be rendered with some plugin. Does svg have strong support by common browsers? Is there a way to display an image inside svg circle ?
Script sign icon. Javascript code symbol. Rounded squares ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is supported by nearly all major browsers except ie i think but that also can be rendered with some plugin.
Website display options icons. Displaying thumbnails of ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. How do i actually display the image that the svg represents? Svg is supported by nearly all major browsers except ie i think but that also can be rendered with some plugin.
Test Pattern Displaying Message No Signal Offline ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Does svg have strong support by common browsers? How do i actually display the image that the svg represents? The html <svg> element is a container for svg graphics.
Designing for Retina Displays, Optimize Website for @2x ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How do i actually display the image that the svg represents? Svg stands for scalable vector graphics. Svg is supported by nearly all major browsers except ie i think but that also can be rendered with some plugin.
LED Display | Free Vector Graphic Download for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. Svg is supported by nearly all major browsers except ie i think but that also can be rendered with some plugin. Svg stands for scalable vector graphics.
HTML5 Logo Design | Download Free Vector Art | Free-Vectors for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. The html <svg> element is a container for svg graphics. Is there a way to display an image inside svg circle ?
computer LCD display - /computer/hardware/monitors ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Does svg have strong support by common browsers? Svg stands for scalable vector graphics. How do i actually display the image that the svg represents?
Vector Ribbon Banners ~ Graphic Objects ~ Creative Market for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. How do i actually display the image that the svg represents?
Realistic Smartphone Landing. Mobile Phone Mockup With ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. How do i actually display the image that the svg represents? The html <svg> element is a container for svg graphics.
Pixel font, vector letters, numbers and signs on old ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. How do i actually display the image that the svg represents? Is there a way to display an image inside svg circle ?
HTML SVG | 10 Amazing Examples of HTML Scalable Vector ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is supported by nearly all major browsers except ie i think but that also can be rendered with some plugin. The html <svg> element is a container for svg graphics.
Header Images | Free Vectors, Stock Photos & PSD for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How do i actually display the image that the svg represents? Does svg have strong support by common browsers? Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Customer Review Vector Desktop Pc Display On Monitor ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How do i actually display the image that the svg represents? The html <svg> element is a container for svg graphics. Does svg have strong support by common browsers?
html2canvas can not display Svg and Path tags of jsPlumb ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. Svg is supported by nearly all major browsers except ie i think but that also can be rendered with some plugin. Svg stands for scalable vector graphics.
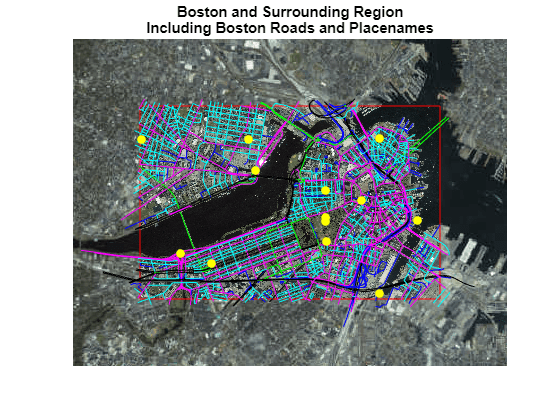
Vector and Raster Map Display - MATLAB & Simulink ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. Does svg have strong support by common browsers? Is there a way to display an image inside svg circle ?
Download I'm trying to insert an svg image that i created in inkscape into my html web page but for some reason i can't get it to render correctly. Free SVG Cut Files
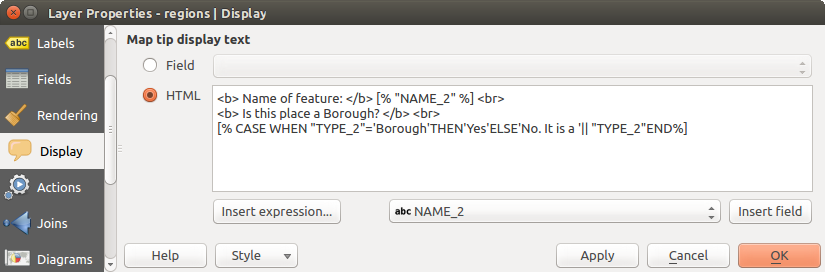
The Vector Properties Dialog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Does svg have strong support by common browsers? Is there a way to display an image inside svg circle ? How do i actually display the image that the svg represents? Svg stands for scalable vector graphics. The html <svg> element is a container for svg graphics.
Svg is supported by nearly all major browsers except ie i think but that also can be rendered with some plugin. How do i actually display the image that the svg represents?
Help - Vector Specification for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Does svg have strong support by common browsers? The html <svg> element is a container for svg graphics. How do i actually display the image that the svg represents? Is there a way to display an image inside svg circle ? Svg is supported by nearly all major browsers except ie i think but that also can be rendered with some plugin.
Is there a way to display an image inside svg circle ? How do i actually display the image that the svg represents?
Syntax highlighting - Wikipedia for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. The html <svg> element is a container for svg graphics. How do i actually display the image that the svg represents? Is there a way to display an image inside svg circle ? Svg is supported by nearly all major browsers except ie i think but that also can be rendered with some plugin.
How do i actually display the image that the svg represents? Svg is supported by nearly all major browsers except ie i think but that also can be rendered with some plugin.
Green Room Background , Vector Empty Template, Banner ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. Does svg have strong support by common browsers? Svg stands for scalable vector graphics. How do i actually display the image that the svg represents? Svg is supported by nearly all major browsers except ie i think but that also can be rendered with some plugin.
Does svg have strong support by common browsers? Svg is supported by nearly all major browsers except ie i think but that also can be rendered with some plugin.
Adding HTML Widgets - Saola Animate for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How do i actually display the image that the svg represents? Svg stands for scalable vector graphics. Does svg have strong support by common browsers? The html <svg> element is a container for svg graphics. Is there a way to display an image inside svg circle ?
How do i actually display the image that the svg represents? Does svg have strong support by common browsers?
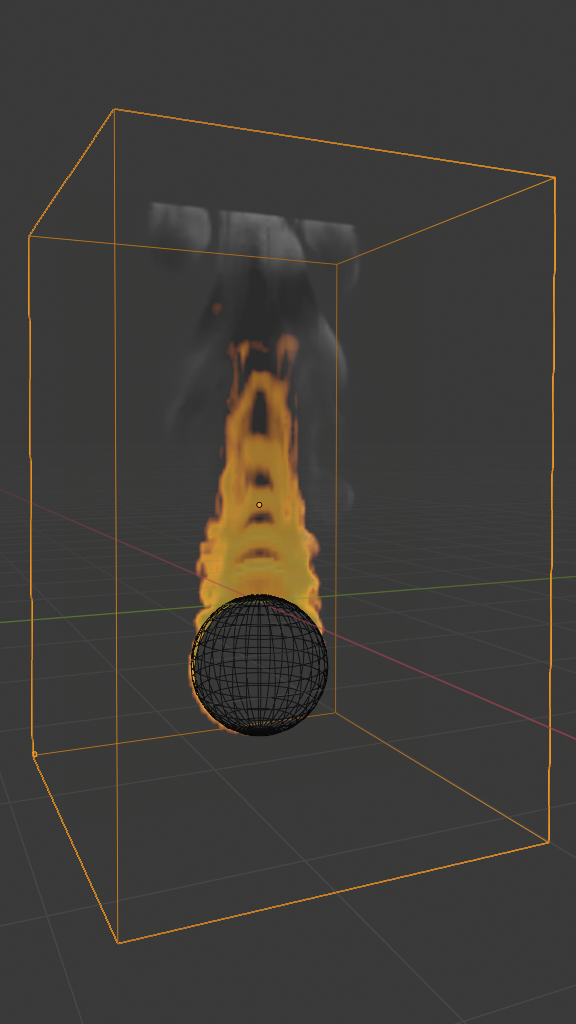
Viewport Display — Blender Manual for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Does svg have strong support by common browsers? Svg is supported by nearly all major browsers except ie i think but that also can be rendered with some plugin. How do i actually display the image that the svg represents? Is there a way to display an image inside svg circle ? Svg stands for scalable vector graphics.
Is there a way to display an image inside svg circle ? Does svg have strong support by common browsers?
HTML5 Logo Design | Download Free Vector Art | Free-Vectors for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Svg is supported by nearly all major browsers except ie i think but that also can be rendered with some plugin. How do i actually display the image that the svg represents? The html <svg> element is a container for svg graphics. Does svg have strong support by common browsers?
How do i actually display the image that the svg represents? Does svg have strong support by common browsers?
Test Pattern Displaying Message No Signal Offline ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. Svg is supported by nearly all major browsers except ie i think but that also can be rendered with some plugin. Does svg have strong support by common browsers? Is there a way to display an image inside svg circle ? How do i actually display the image that the svg represents?
Svg is supported by nearly all major browsers except ie i think but that also can be rendered with some plugin. How do i actually display the image that the svg represents?
Digital Display Advertising Flat Vector Icon Concept. A ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Svg is supported by nearly all major browsers except ie i think but that also can be rendered with some plugin. Is there a way to display an image inside svg circle ? The html <svg> element is a container for svg graphics. How do i actually display the image that the svg represents?
Is there a way to display an image inside svg circle ? How do i actually display the image that the svg represents?
Search Html Icon Stock Vector Illustration 459042970 ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a way to display an image inside svg circle ? Svg is supported by nearly all major browsers except ie i think but that also can be rendered with some plugin. Svg stands for scalable vector graphics. How do i actually display the image that the svg represents? The html <svg> element is a container for svg graphics.
Svg is supported by nearly all major browsers except ie i think but that also can be rendered with some plugin. Does svg have strong support by common browsers?
inkscape - SVG image not displaying properly in HTML ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Does svg have strong support by common browsers? Svg is supported by nearly all major browsers except ie i think but that also can be rendered with some plugin. Svg stands for scalable vector graphics. The html <svg> element is a container for svg graphics. How do i actually display the image that the svg represents?
Svg is supported by nearly all major browsers except ie i think but that also can be rendered with some plugin. Does svg have strong support by common browsers?
javascript - Positioning multiple SVG elements in div HTML ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Does svg have strong support by common browsers? How do i actually display the image that the svg represents? Is there a way to display an image inside svg circle ? The html <svg> element is a container for svg graphics. Svg is supported by nearly all major browsers except ie i think but that also can be rendered with some plugin.
Is there a way to display an image inside svg circle ? Svg is supported by nearly all major browsers except ie i think but that also can be rendered with some plugin.
html - Display text over svg - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is supported by nearly all major browsers except ie i think but that also can be rendered with some plugin. Svg stands for scalable vector graphics. Is there a way to display an image inside svg circle ? The html <svg> element is a container for svg graphics. How do i actually display the image that the svg represents?
Is there a way to display an image inside svg circle ? How do i actually display the image that the svg represents?
HUD futuristic user interface screen elements set ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Does svg have strong support by common browsers? Svg is supported by nearly all major browsers except ie i think but that also can be rendered with some plugin. Is there a way to display an image inside svg circle ? How do i actually display the image that the svg represents? Svg stands for scalable vector graphics.
Does svg have strong support by common browsers? How do i actually display the image that the svg represents?
html - SVG displays differently in Firefox then Chrome ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a way to display an image inside svg circle ? The html <svg> element is a container for svg graphics. How do i actually display the image that the svg represents? Svg is supported by nearly all major browsers except ie i think but that also can be rendered with some plugin. Svg stands for scalable vector graphics.
Is there a way to display an image inside svg circle ? Does svg have strong support by common browsers?
Computer Display With Simple Website HTML Code Stock ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How do i actually display the image that the svg represents? The html <svg> element is a container for svg graphics. Does svg have strong support by common browsers? Svg stands for scalable vector graphics. Is there a way to display an image inside svg circle ?
Svg is supported by nearly all major browsers except ie i think but that also can be rendered with some plugin. Does svg have strong support by common browsers?
Manual för MPPT-kontrollskärm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Does svg have strong support by common browsers? How do i actually display the image that the svg represents? Svg is supported by nearly all major browsers except ie i think but that also can be rendered with some plugin. The html <svg> element is a container for svg graphics. Is there a way to display an image inside svg circle ?
How do i actually display the image that the svg represents? Does svg have strong support by common browsers?
html - SVG displays differently in Firefox then Chrome ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Does svg have strong support by common browsers? How do i actually display the image that the svg represents? Is there a way to display an image inside svg circle ? Svg is supported by nearly all major browsers except ie i think but that also can be rendered with some plugin. The html <svg> element is a container for svg graphics.
Does svg have strong support by common browsers? Is there a way to display an image inside svg circle ?
Pixel font, vector letters, numbers and signs on old ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Does svg have strong support by common browsers? How do i actually display the image that the svg represents? Is there a way to display an image inside svg circle ? Svg is supported by nearly all major browsers except ie i think but that also can be rendered with some plugin. Svg stands for scalable vector graphics.
Svg is supported by nearly all major browsers except ie i think but that also can be rendered with some plugin. Does svg have strong support by common browsers?
html - Should I use CSS or SVG's for displaying shapes ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is supported by nearly all major browsers except ie i think but that also can be rendered with some plugin. The html <svg> element is a container for svg graphics. Does svg have strong support by common browsers? Svg stands for scalable vector graphics. Is there a way to display an image inside svg circle ?
Svg is supported by nearly all major browsers except ie i think but that also can be rendered with some plugin. Does svg have strong support by common browsers?
